Design System : Améliorez vos processus de création digitale

Dans un monde où les équipes de développement et de design travaillent en synergie, le Design System s’impose comme une ressource incontournable. Il est souvent décrit comme une “bibliothèque” de composants réutilisables, permettant aux équipes de gagner en efficacité tout en assurant une cohérence visuelle et fonctionnelle sur l’ensemble d’un projet.
Que vous soyez novice ou ayez déjà quelques bases en la matière, comprendre ce concept est essentiel pour toute entreprise en pleine expansion. Voici un guide pour vous aider à naviguer dans cet univers et pour améliorer vos processus de création digitale.

Qu’est-ce qu’un Design System ?
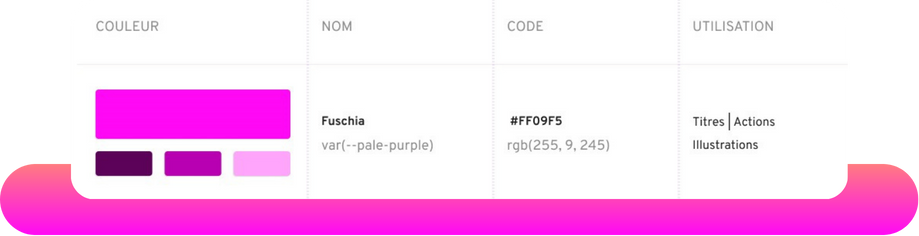
Un Design System regroupe l’ensemble des règles, standards, composants UI et documentation qui définissent l’apparence et le comportement de vos produits numériques. Il va bien au-delà d’un simple guide de style : il inclut des éléments tels que les palettes de couleurs, les typographies, les boutons, les icônes, les grilles, et même les comportements d’interaction.
En d’autres termes, c’est un cadre structuré qui aide les équipes à travailler plus rapidement, tout en garantissant une uniformité des interfaces utilisateurs.
Pourquoi utiliser un Design System ?
1. Cohérence visuelle et fonctionnelle
L’un des principaux avantages du Design System est qu’il garantit une cohérence visuelle et fonctionnelle sur l’ensemble des plateformes et produits. Qu’il s’agisse d’un site web, d’une application mobile ou d’un logiciel, il assure que chaque composant est utilisé de manière uniforme, créant ainsi une expérience utilisateur fluide et homogène.
2. Gain de temps et productivité
Le fait d’avoir accès à des composants préconçus accélère considérablement le processus de développement. Les développeurs n’ont pas à recréer chaque élément à partir de zéro, ce qui permet de gagner du temps sur des tâches répétitives. En parallèle, les designers peuvent se concentrer sur des aspects plus créatifs, sachant que la base de conception est déjà solide et éprouvée.
3. Scalabilité
À mesure que votre entreprise grandit, votre Design System évolue avec elle. Les équipes peuvent ajouter de nouveaux composants, ajuster des éléments existants ou en créer de nouveaux en fonction des besoins du projet. Il devient ainsi un véritable outil de scalabilité, adaptable aux changements et aux nouvelles exigences.
Les étapes clés de la mise en place d’un Design System
La mise en place d’un Design System n’est pas une tâche à prendre à la légère. Bien qu’il s’agisse d’un investissement en temps au départ, les bénéfices à long terme en valent largement la peine.
1. Analyse des besoins
Avant de commencer, il est crucial de comprendre les besoins spécifiques de votre entreprise et de vos produits. Quels sont les composants essentiels ? Quelle est l’identité visuelle à respecter ?
2. Collaboration entre équipes
Un Design System nécessite une étroite collaboration entre les équipes de développement, de design et parfois même de marketing. Les web designers et UX/UI designers jouent ici un rôle central en créant une identité visuelle forte, en adéquation avec les valeurs et la marque de l’entreprise.
3. Documentation
Chaque composant doit rigoureusement être documenté. Cela inclut autant son design que ses utilisations possibles, ses limites et les bonnes pratiques associées.
4. Mise à jour continue
Un Design System n’est jamais figé. Il doit évoluer avec vos produits et les besoins de vos utilisateurs. Il est important de l’actualiser régulièrement pour qu’il reste pertinent et utile.
Nos experts vous accompagnent
Chez Team-X, nos experts en Webdesign et UX/UI Design, formés aux méthodes AGILE, sont là pour vous accompagner dans l’implémentation de votre Design System. Nous comprenons que chaque entreprise est unique, et nous travaillons en étroite collaboration avec vous pour créer un système adapté à vos besoins spécifiques, garantissant à la fois la cohérence de vos produits et l’efficacité de vos équipes.

GenAI Ops : comprendre et maîtriser l’exploitation de l’IA générative
Un service client animé par un chatbot capable de résoudre 80 % des demandes, une équipe marketing qui conçoit en…
Lire l'articleSEO : les clés pour comprendre et être (enfin) trouvé sur Internet
Imaginez un instant : vous avez consacré du temps, de l'énergie et peut-être même un budget conséquent à la création…
Lire l'article